 Buat teman-teman yang lagi asyik-asyiknya ngeblog atau ngutak-atik website, dah pada punya gambar header sendiri belum? Itu lho, gambar yang ada pada atas halaman, yang terlihat pada semua halaman… Kalau belum punya, ini ada tutorial sederhana tentang cara membuat gambar header cantik dalam 3 menit dengan Xheader, tidak perlu jago design grafis atau pinter photoshop kok
Buat teman-teman yang lagi asyik-asyiknya ngeblog atau ngutak-atik website, dah pada punya gambar header sendiri belum? Itu lho, gambar yang ada pada atas halaman, yang terlihat pada semua halaman… Kalau belum punya, ini ada tutorial sederhana tentang cara membuat gambar header cantik dalam 3 menit dengan Xheader, tidak perlu jago design grafis atau pinter photoshop kok
Software Xheader dapat didownload di:
- situs resmi http://www.xheader.com/ atau
- softpedia: xheader
File installer 32.6 Mb, untuk mempercepat download bisa gunakan DAP.
1. Membuat header dari template
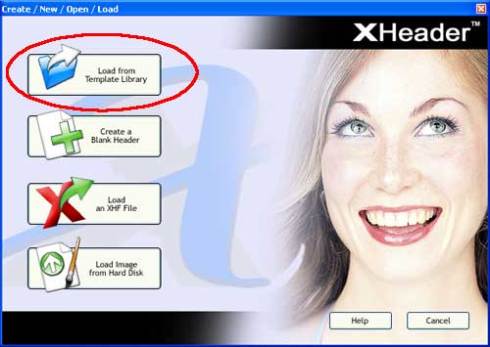
Xheader memberikan ribuan template gambar header gratis siap pakai yang bisa Anda pilih. Untuk membuat gambar header dari template buka menu File -> New. Kemudian pilih load from template library (lihat gambar di bawah ini).

2. Mengatur ukuran gambar header
Anda bisa mengatur ukuran gambar header sesuai dengan blog Anda melalui menu Option – > Resize Header. Untuk blog di wordpress.com, ukuran gambar header terlihat pada menu Appearance -> Custom Image Header (tutorial membuat blog selengkapnya klik di sini).
3. Memasukkan teks
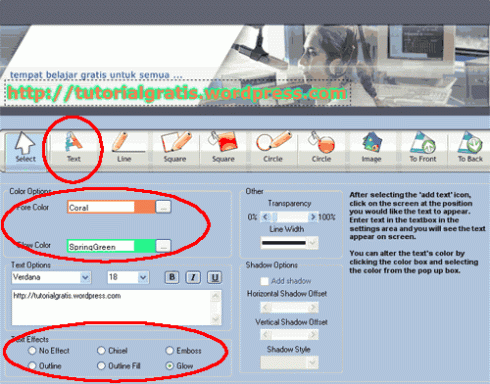
Setelah Anda memilih template atau gambar header yang tersedia, Anda bisa memulai memasukkan teks. Anda bisa menambah dengan efek outline, chisel, emboss, dan glow. Jika akan menambah efek, pilih teks yang akan diedit dengan menu select terlebih dahulu.

4. Memasukkan gambar dari komputer
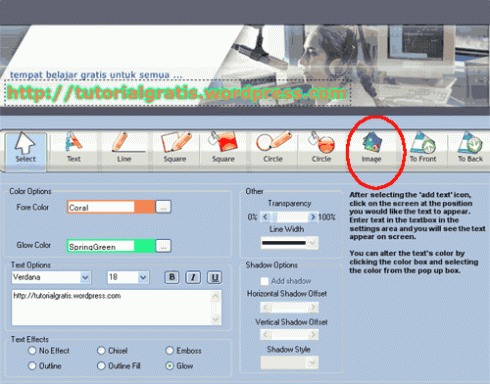
Anda bisa memasukkan gambar dari komputer (harddisk, flashdisk, dsb) dengan menggunakan tool Image.

5. Membuat garis, kotak, dan lingkaran
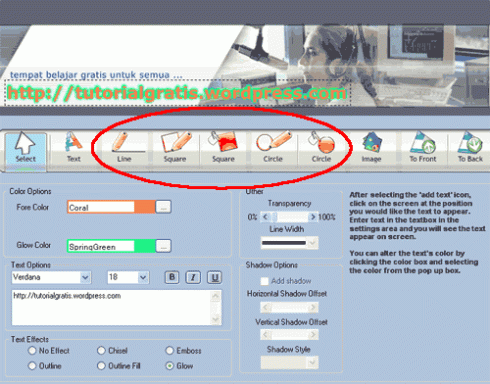
Anda bisa menambahkan garis, kotak, dan lingkaran dengan tool seperti yang ditunjukkan pada gambar di bawah ini. Objek ini juga dapat diberi efek!

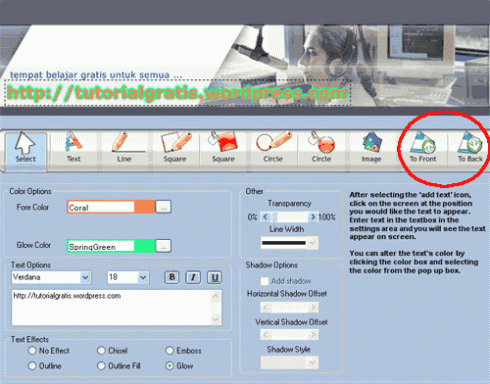
6. Mengatur urutan peletakan objek
Sebuah gambar, bidang, atau tulisan dapat diletakkan di atas atau di bawah yang lain. Anda bisa memilih objek dengan tool Select (paling kiri) dan mengaturnya urutan peletakan objek melalui tool To Front atau To Back.

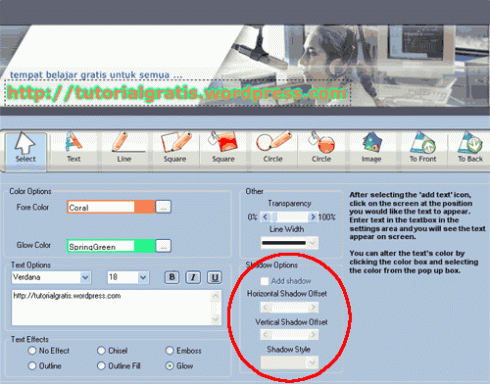
7. Mengatur efek transparan dan bayangan
Text atau gambar dapat diatur agar transparan (tembus pandang) dan ada bayangannya dengan tool yang tersedia seperti terlihat pada gambar ini.

8. Preview dan menyimpan Gambar
Sebelum Anda menyimpan gambar header, Anda bisa mencoba melihat tampilan gambar header Anda di browser, buka menu Options -> Preview in Browser. Setelah semua oke, simpan gambar Anda melalui menu File -> Save JPG. Atau File -> Save XHF. File JPG siap di-upload ke blog Anda, sedangkan file XHF bisa diedit ulang jika Anda mau.
Selamat mencoba!
Penulis: Oka Mahendra (http://tutorialgratis.net)
Artikel terkait:
0 Response to "Membuat gambar header cantik dalam 3 menit"
Post a Comment